we are brought a new tutorial on blogger for you today.This applies to the blogger.Many people come to a normal blog.And many people are concerned about the views of the blog.If there are too many views on the blog, many will visit your blog site

we are brought a new tutorial on blogger for you today.This applies to the blogger.Many people come to a normal blog.And many people are concerned about the views of the blog.If there are too many views on the blog, many will visit your blog site.You've seen views counters on different sites.Similarly, your blog can easily add views counter.Also, on a blog site, you can separate views, page views counter and post views counter.page views counter is a number of views on each pages blog.Also, post views counter is the number of views per post.Now you have some knowledge about this.
Creating your Firebase Account
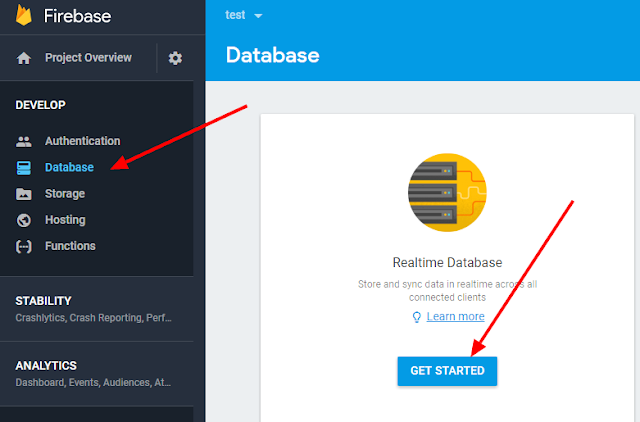
1.First, go to https://firebase.google.com.
2.Then click GET START button.
3.Now click Add project.
4.You can then see a new window.Fill in the details and click CREATE PROJECT button.
 |
| Creating your Firebase Account |
 |
| Creating your Firebase Account |
6.Now go to the RULES tab.You can see a code there.Then Copy and paste the following code instead and click PUBLISH button.There you can see a massage as "Your security rules are defined as public, anyone can read or write to your database".Dismiss it.
[{
"rules": {
".read": true,
".write": true
}
}]
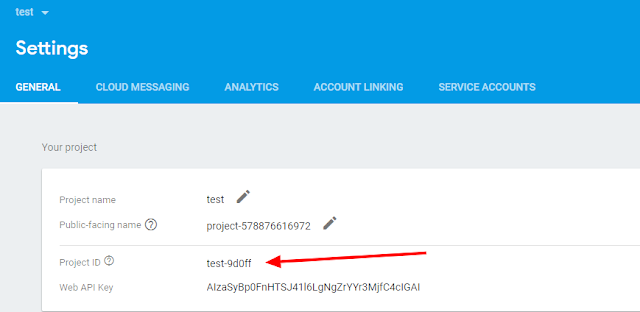
7.Now click Setting icon and go to Project settings.Note the GENERAL tab of Project ID.
 |
| Creating your Firebase Account |
Now the firebase account settings have been completed.Next, add post views counter to blogger.Follow the steps below.
How to add post views counter to blogger
1.Go to Blogger » Template » Backup your Template » and Edit HTML.2.Find (ctrl+f) <data:post.body/>
2.Now Copy this code then paste it before <data:post.body/>
[<a expr:name='data:post.id'/> <i class='fa fa-eye'/> <span id='postviews'/> Views]3.Now Find (ctrl+f) </body>
4.Copy the following code and paste it before </body>
[<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/><script>$.each($('a[name]'), function(i, e) {var elem = $(e).parent().find('#postviews');var blogStats = new Firebase("https://Project-ID.firebaseio.com/pages/id/" + $(e).attr('name'));blogStats.once('value', function(snapshot) {var data = snapshot.val();var isnew = false;if(data == null) {data= {};data.value = 0;data.url = window.location.href;data.id = $(e).attr('name');isnew = true;}elem.text(data.value);data.value++;if(window.location.pathname!='/'){if(isnew)blogStats.set(data);elseblogStats.child('value').set(data.value);}});});</script>]
5.Now paste your Firebase Project ID instead of Project ID.
6.Finally save your Template
Note :- If post views are not working after the above step, .Copy the following code and paste it before </head>
[<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>]
READ:
Everything is right now.Next you can see the view counter in your blog post.So you know about How to add post views counter to blogger, Hope you like the post, don’t forget to share it with your friends and leave a comment below if you are facing any problem at any step in the method discussed above. Thank You.












very nice and helpful becuase it is very helpful to build a trust in readers
ReplyDeleteThank you Kenneth!
DeleteThis comment has been removed by the author.
ReplyDeletevery nice,
ReplyDeletebut plz help i could'nt till find views on my page,,like no one can see my views,,how can i solve it,,,i have followed the above procedure
Deletebut that doesn't shows my actual post views
ReplyDeletego to firebase/database/realtime7 on pages you can see the actula number counted the you can modifie. in that apartat you can see the post tile and change number of views
DeleteGood post is your theme magone pro। I use free version theme my blog techboyreal.com
ReplyDeletehello i try to implement this on my blog, and try to install in snippet on post. but i have some problem, i'm using infinity scroll and the firebase count not refresh the value number after infinity scroll the post. how the views still display even the infinity scroll active?
ReplyDelete