Many people are now looking for money through their blog.And it has been difficult for some of them.There are various advertising companies around the world.

Many people are now looking for money through their blog.And it has been difficult for some of them.There are various advertising companies around the world.You may need a large click to find money with them.Today, we've tricks for you to increase your click.This will help increase your (CTR) ratio.You can get a considerable amount of money through that.
Today, Adsens and Media.net are two of the leading ads companies.They offer a good payment.You need to enter three ads on one page.And there should be ads in the right places.It can attract a lot of people to your ads.And more attention is paid to ads near the title.In this tutorial, we will guide you about how to show Advertisement below post titles in blogger. let’s start the process.
How to Create Media.net Ads
1.First login to your media.net account.
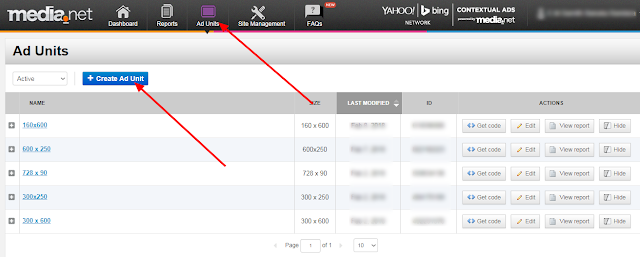
2.Go to the Ad Units tab.
3.Now click Create Ad Unit button.
 |
| How to Create Media.net Ads |
4.Type ad unit name (it can be anything) and choose desired ad size. For better performance choose wide area ad sizes like 300*250 Medium Rectangle or 336*280 Large Rectangle.
 |
| How to Create Media.net Ads |
5.Customize your Ads Color Customization and Advanced Options to match it with your template. Then, click on Save and get code button.
6.Next you can get AdCode.Copy that code.
Adding Advertisement in Blogger Below Post Titles
1.First open your blogger dashboard >> Template.
2.Backup your current blogger template.
3.Click on Edit HTML button.
4.Now press Ctrl+F and search for <data:post.body/>. You might find this code more than one time but, you’ve to work with the second one.
5.Now, place the below code just above <data:post.body/>
[<b:if cond='data:blog.pageType == "item"'>PLACE YOUR AD CODE</b:if>]
6.Now, replace the PLACE YOUR AD CODE with the Ad Code.(You can use Adsens or Media.net Ad Code for this.)
7.Click on Save Template button.
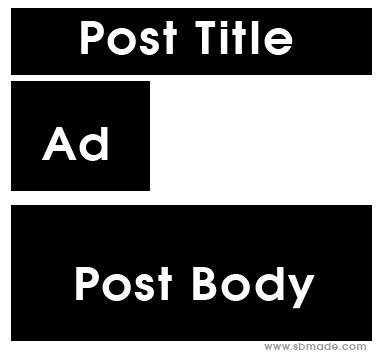
Once these steps have been completed, visit your site.Your ads will appear as follows.
 |
| display ad in the left |
You can see ad in the normal way.But you may not like this.Do you want to display ad in the center?There is a solution as well.Use the code below to do so.If you want to move your ad to the right side, simply change center from the below code to right. That's it.
[<b:if cond='data:blog.pageType == "item"'><div align="center">PLACE YOUR AD CODE</div></b:if>]
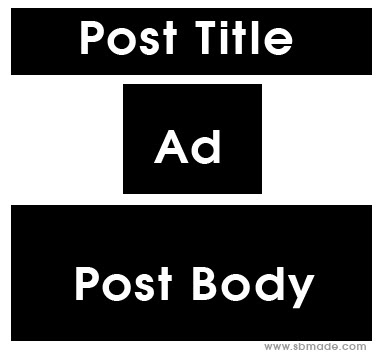
After that, you will see below.
 |
| display ad in the center |
Now you have some satisfaction.If you're still unhappy with the ad placement,There is a solution as well.This is a very successful way.This will give you good results.Use the code below for this.
[<b:if cond='data:blog.pageType == "item"'><div style="float:left; margin:10px;">PLACE YOUR AD CODE HERE</div></b:if>]
After that, you will see below.
 |
| display ad option |
Replace left to right if you want to show ads on the right side wrapped with text.
You can include advertisements in your preferred way as above.Also, do not place too many ads.Or maybe it's spam.Be careful about that.
READ:
- How to add post views counter to blogger
- IFTTT usage for social media automation
- What's Ads.txt file? How To Add Ads.txt for Blogger













COMMENTS